How Next.js Can Make Your Website Faster and More Reliable 🚀
If your website is slow or unreliable, it can hurt your business. Next.js is a cutting-edge web development framework designed to make websites load faster, perform better, and handle traffic efficiently. Here's how Next.js can benefit your business.
1. Faster Loading Times with Pre-Built Pages
Static Site Generation (SSG) pre-builds your pages into static HTML, ensuring they load instantly.
Benefits for Businesses:
✅ Instant page loads keep visitors engaged.
✅ Faster websites rank higher on Google.
✅ Great experience on both desktop and mobile.
Example:
A blog or landing page built with Next.js loads immediately, even on slower networks.

2. Dynamic Pages That Load Quickly
Next.js uses Server-Side Rendering (SSR) to dynamically generate pages on the server when needed, ensuring fast delivery of up-to-date content.
Benefits for Businesses:
✅ Real-time updates for dashboards or user accounts.
✅ Faster data fetching for improved user experience.
✅ Reduces delays for dynamic content.
Example:
A user logging in to their account can see personalized recommendations without waiting.

3. Optimized Images for Better Performance 🖼️
Images often slow down websites, but with Next.js Image Optimization, they’re resized, compressed, and delivered in modern formats like WebP.
Benefits for Businesses:
✅ Faster loading on all devices.
✅ Improved mobile experience.
✅ Saves bandwidth, ideal for global audiences.
Example:
An online store can display high-quality product images without slowing down the page.

4. Keep Content Fresh with Incremental Updates
Next.js uses Incremental Static Regeneration (ISR) to update pages with fresh content automatically.
Benefits for Businesses:
✅ Update your website without a full rebuild.
✅ Publish new content (e.g., products or blogs) instantly.
✅ Perfect for dynamic industries like e-commerce or news.
Example:
A store can adjust product availability or pricing in real time without downtime.

5. Built for Mobile and SEO 📱
Next.js ensures your website is optimized for mobile devices and search engines, two crucial factors for business growth.
Benefits for Businesses:
✅ Responsive design for all devices.
✅ Improves Google rankings with fast page speeds.
✅ Easily customize SEO tags for better visibility.
Example:
A business targeting local customers can rank higher and offer an exceptional mobile experience.

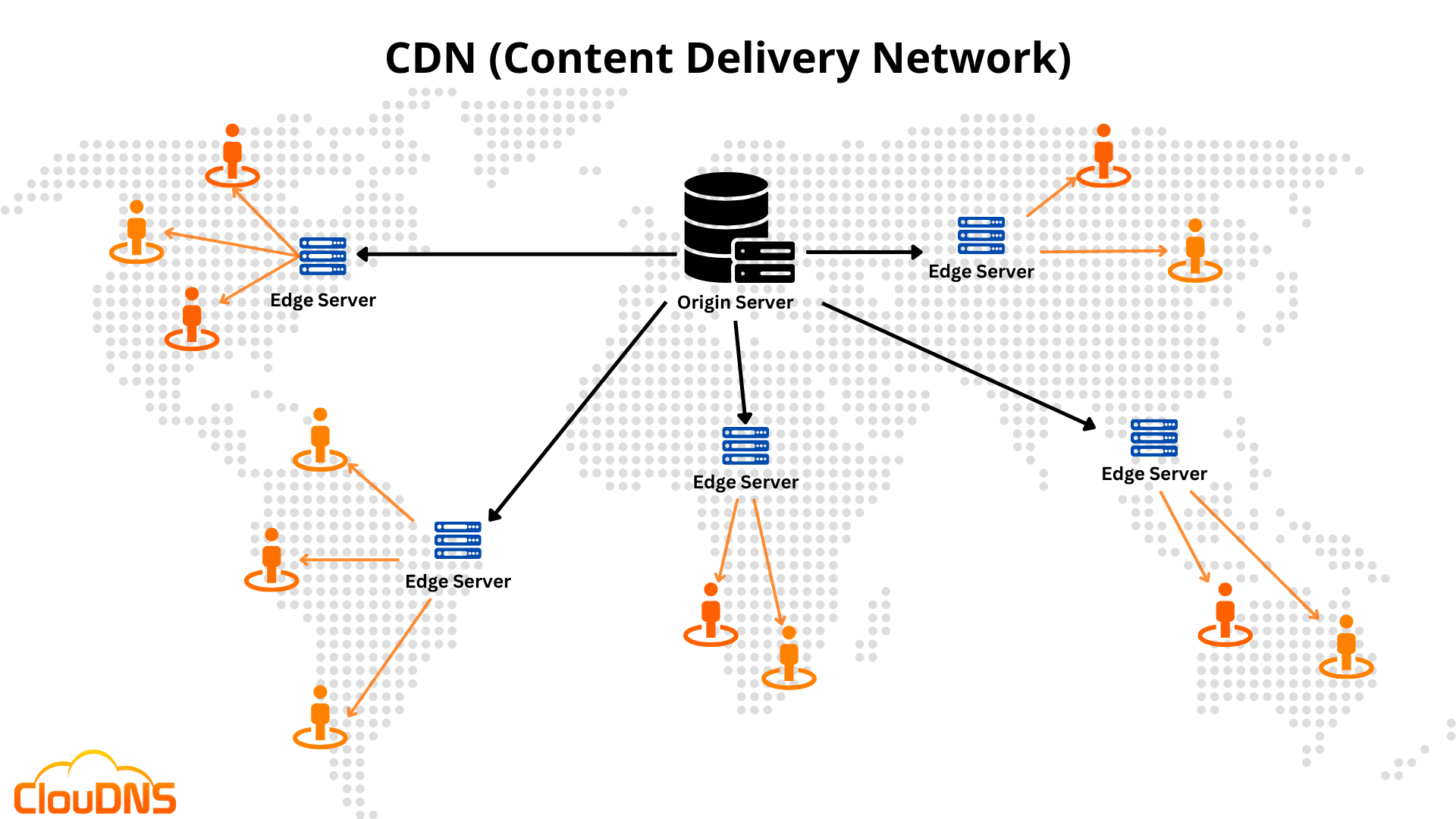
6. Scalable and Reliable 🌍
Next.js integrates seamlessly with CDNs (Content Delivery Networks), delivering your content from servers closest to your users for faster and more reliable performance.
Benefits for Businesses:
✅ Serve global users with low latency.
✅ Handle sudden traffic spikes effortlessly.
✅ Build a website that grows with your business.
Example:
A global SaaS company can ensure consistent performance for users in different regions.

Why Next.js is Perfect for Your Business
With Next.js, your website can achieve:
🚀 Faster page speeds to improve user experience.
📈 Better SEO performance for increased visibility.
🔒 Reliable performance during high traffic.
🌟 Scalability to meet future growth.
Let’s Build Your Next Website Together 💻
A slow website costs you customers. With Next.js, you’ll get a fast, reliable, and SEO-optimized website designed to grow your business.
👉 Contact me today and let’s discuss how we can build a website that works for your goals.